| By : admin | In : Show all
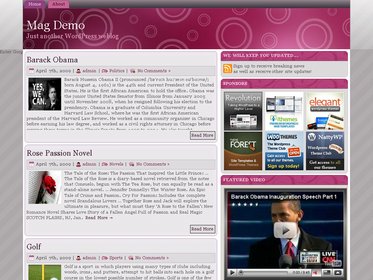
Magasin Nueve
Magasin Nueve is a Magazine styled WordPress theme with Featured Post Gallery, Feedburner Email Subscription, Twitter Account integration, YouTube Video integration, Flickr Thumbnails, Automatic Thumbnail Resizer, Adsense ready with advertising blocks easily customize via an Option Page.
Theme features:
* Magazine Style Layout
* Compatible with WordPress version 2.7+
* Twitter Account Integration
* Built-in Page Navigation
* Featured Post Gallery
* Option Page for Easy Customization
* Feedburner Email Subscriber
* Flickr Thumbnails
* YouTube Video
* Automatic Thumbnail Resizer
* Adsense Ready
* Advertisement Blocks Ready
* Gravatar Enabled
* Threaded Comments
Required Plugins:
* WP-PageNavi
* Twitter for WordPress
* FlickrRSS
Installation:
1. Upload the twitter-for-wordpress, wp-pagenavi and flirckrRSS folders in the /wp-content/plugins directory.
2. Activate Twitter for WordPress, WP-PageNavi and FlickrRSS plugins.
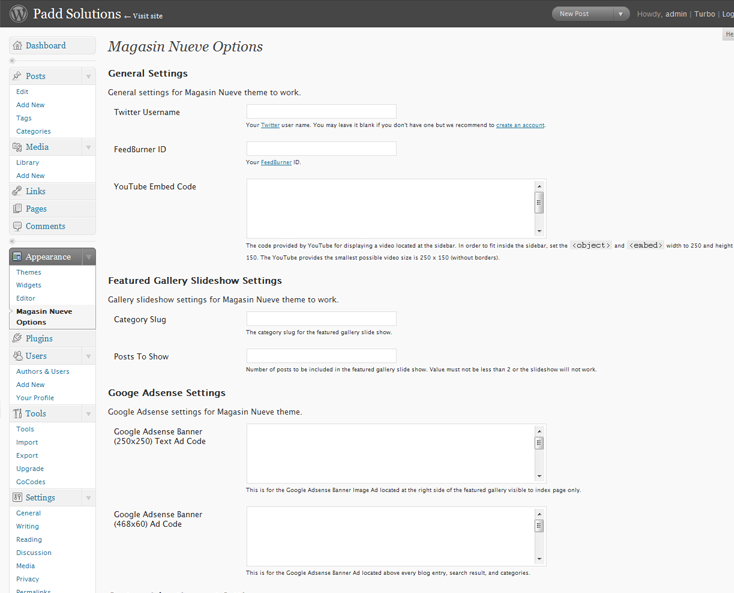
Customizing Magasin Nueve Options:

Magasin Nueve Options Page
1. Go to Appearance > Magasin Nueve Options
* General Settings
* Featured Gallery Slideshow Settings
* Googe Adsense Settings
* Banner Advertisement Settings
2. Then Update Options.
Additional Customization:
* Changing the Logo:
1. Use the logo.psd found at the /magasin-nueve/images folder.
2. Edit it using your favorite graphics application.
3. Save as sitename.png and upload it at the /wp-content/themes/magasin-nueve/images folder.
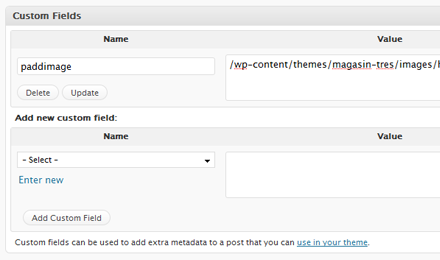
Custom Fields

Magasin Nueve Custom Fields
* Posting a Featured Content:
1. Write a post and place it at the ?Featured? category.
2. In your post, go below the Custom Fields section.
3. Key: paddimage-gallery
4. Value: full url of the image (with at least width: 630px and height: 250px)
5. Then click Add Custom Field.
6. Save or Publish your post.
* Changing the default post thumbnail:
1. In your post, go below the Custom Fields section.
2. Key: paddimage
3. Value: url of the image in the uploads folder (i.e. /wp-content/uploads/2008/11/thumbnail.png), don?t worry about the size because it will be resized automatically.
4. Then click Add Custom Field.
5. Save or Publish your post.

Demo
Need help? Contact us
 Processing your request, Please wait....
Processing your request, Please wait....