
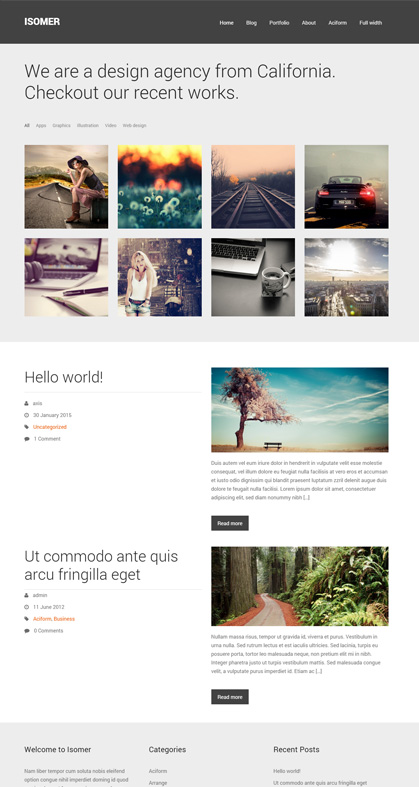
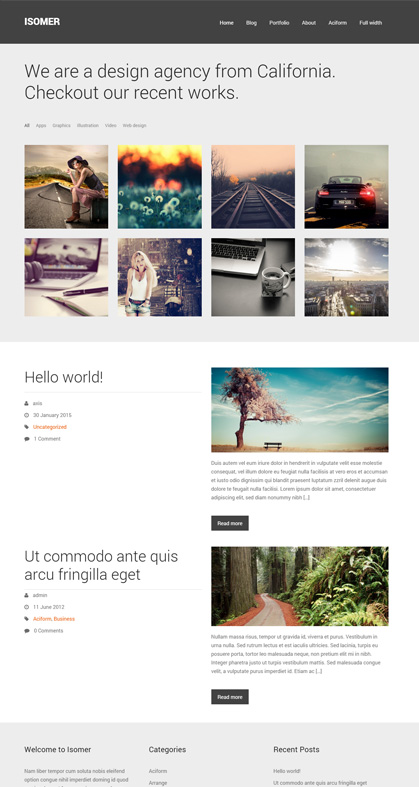
Isomer is a free premium responsive WordPress theme from fabthemes.com. This theme is built on Bootstrap 3 framework. This is an Agency / portfolio type of theme , that is ideal for creative professionals to showcase their work along with a blog. The theme supports, custom posts types, custom taxonomy, custom homepage, theme options etc.

Required Plugins
The theme requires the following plugin to work as advertised. You will find a notification on the admin panel prompting you to install the required plugins. Please install and activate the plugins.
Metabox - This plugin is required for the metaboxes for the portfolio entries.
Theme setup
1. Installing theme
Download the theme zip file from Fabthemes.com. Open your WordPress admin panel and go to Appearence > Themes . Click Add new and then Upload the theme to your themes directory and activate it.
2. Install plugins
After theme activation, you will find a notification that prompts you to install and activate the required plugin listed earlier. Please install and activate them.
3. Setting up Homepage
After theme activation, go to the Pages and create a new page named “Home”. In the page attribute section you can find a dropdown box for page templates. Select the “Home” template from the dropdown list. Leave the page content section empty and publish the page.
Go to settings > Reading > Front page displays. Select the “static page” option and for front page select “Home” from the dropdown page list.
4. Setting up Blog page
Create a new page called Blog. Go to settings > Reading > Front page displays. Select “Blog” page front the dropdown list for posts page.
5. Create portfolio items
Click on portfolios on the admin panel and select add new item.
- Give your portfolio project a title
- Enter the portfolio description in the content area.
- Set the appropriate custom taxonomies.( Client, Genre )
- Set a featured image.
- For image project use the image metabox to insert images to the portfolio slideshow.
- For video project insert the embed code in the video metabox.
- Insert the project url in the url metabox.
6. Create Portfolio page
Portfolio page is the index of your portfolio items. This is a paginated grid gallery of your portfolio items. For this you need to create a page called “portfolio” and publish it. Leave the content area of this page empty. Then you can add this page item to your menu. This way you can access the Portfolio page.
7. Import sample data
Sample xml data is available for the theme. You can use it to test run the theme before you post your actual data.
Theme options
Theme comes with an options panel to customize its settings.
1. Intro section
This is the intro section on the homepage below the header. You have the option to enter a custom text here.
2. Portfolio items
There is a portfolio grid section on the homepage. This will showcase a selected number of your portfolio items in a filterbale 4 column grid. You can select the number of items to show in this section.
3. Recent posts
Select the number of posts to show on the homepage.
5. Custom styling
Use this options to color customize your theme.
6. Banner settings
Use this options to customize the banner ads on the sidebar.
Live Demo Download

Processing your request, Please wait....
Need help? Contact us
 Does your life revolve around cinema? Do you eat, sleep and breathe movies? If the answer to the questions is yes, then you can go ahead and download Kalot WordPress theme. Black and red are the colors that give the theme its unique design. The premium WordPress theme would also be apt for bloggers and those looking to set up movie review blogs. The free WordPress theme incorporates exciting features such as responsive design which means your site will be optimized for mobiles and tablets as well. Download the free theme today.
Does your life revolve around cinema? Do you eat, sleep and breathe movies? If the answer to the questions is yes, then you can go ahead and download Kalot WordPress theme. Black and red are the colors that give the theme its unique design. The premium WordPress theme would also be apt for bloggers and those looking to set up movie review blogs. The free WordPress theme incorporates exciting features such as responsive design which means your site will be optimized for mobiles and tablets as well. Download the free theme today. Processing your request, Please wait....
Processing your request, Please wait....


 Frakois is a premium WordPress theme that is on the top of popularity among business themes thanks to its simplicity and vivid design solutions. Look at the menus. The theme provides you an awesome opportunity to create multi-level menus in a flash by using the ‘drag and drop’ interface. As well as the other elements of the free WordPress theme the menus are fully customizable. Feel free to install Frakois and build your own website already today. No time to hesitate. The theme of your dream is already available to download.
Frakois is a premium WordPress theme that is on the top of popularity among business themes thanks to its simplicity and vivid design solutions. Look at the menus. The theme provides you an awesome opportunity to create multi-level menus in a flash by using the ‘drag and drop’ interface. As well as the other elements of the free WordPress theme the menus are fully customizable. Feel free to install Frakois and build your own website already today. No time to hesitate. The theme of your dream is already available to download.
 If you are a creative person looking for an interesting design for your portfolio website, photo blog or family webportal - the premium WordPress theme NicePhoto is developed for you. Preserve your memories with this photography free WordPress theme using slider and lots of other great possibilities for sharing your pics. For example, custom widget that allow you to place not only the recent posts in the sidebar area, but the featured images within the date of publication. You will be really impressed. Download and check this free WordPress theme out today.
If you are a creative person looking for an interesting design for your portfolio website, photo blog or family webportal - the premium WordPress theme NicePhoto is developed for you. Preserve your memories with this photography free WordPress theme using slider and lots of other great possibilities for sharing your pics. For example, custom widget that allow you to place not only the recent posts in the sidebar area, but the featured images within the date of publication. You will be really impressed. Download and check this free WordPress theme out today.